之前使用beamer写slides,都是直接找的图片,所以直接采用贴图的方式。前几天搜索到了tikz这个宏包,发现它可以用来绘制图表,并结合到beamer中形成动画效果,因此找了一些资料,并尝试画简单的流程图。
首先,需要在源文件中指定引用tikz宏包,并且定义一些简单的图形:
[cce lang='latex']
\usepackage{tikz}
\tikzstyle{block} = [rectangle, draw, fill=blue!20, text width=4em, text centered, rounded corners]
\tikzstyle{hugeBlock} = [rectangle, draw, fill=blue!20,
text width=5em, text centered, rounded corners, minimum height=4em]
\tikzstyle{line} = [draw, -latex']
[/cce]
这里定义了两个图形,一个是普通的“块”,用蓝色填充,文字居中,有圆角;还有一个“大块”,其他都一样,只是文字宽度和“块”最小宽度不同。
试着画一个简单的静态图:
[cce lang='latex']
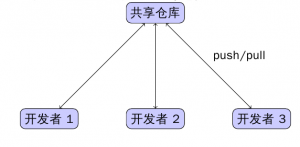
\begin{frame}{集中式工作流}
工作流程和svn类似,基本形态如图:
\begin{tikzpicture}[node distance = 2cm, auto]
\node [block] (center) {共享仓库};
\node[block, below of=center, node distance = 3cm](centerDevelop){开发者2};
\node[block, left of=centerDevelop, node distance = 3cm](leftDevelop){开发者1};
\node[block, right of=centerDevelop,node distance = 3cm](rightDevelop){开发者3};
\path[line,<->](center) -- (leftDevelop);
\path[line,<->](center) -- (centerDevelop);
\path[line,<->](center) -- node{push/pull} (rightDevelop);
\end{tikzpicture}
\end{frame}
[/cce]
首先是开始一个tikzpicture绘图区域,然后使用\node绘制节点,节点都是使用前面定义的“块”。可以通过位置参数来控制绘制的节点和其他节点的相对位置关系。绘制完节点之后,绘制节点的连线:通过\path指令。这里使用双向箭头,所以在参数里面增加了<->符号。连接节点的方式很简单,用前面定义的节点名字,之间用--连起来就好了。这幅图是参照pro git中的集中式工作流介绍中的插图画的,源图为:
绘制出来的图为:

虽然不是太好看,当然也可以通过修改“块”的图形,弄的更好看些。
将tikz用在beamer中,最主要的当然是为了让生成的pdf有“动画”效果了,也就是能够自动生成多张pdf页面,在播放的时候有类似分布展现的效果。
[cce lang='latex']
\begin{frame}\frametitle{集成管理员工作流}\framesubtitle{参与者流程}
\begin{tikzpicture}[node distance = 3cm, auto]
\path[use as bounding box] (-1,0) rectangle (10,-2);
\path[line]<1-> node[block](fock){fock工程};
\path[line]<2-> node[block, right of=fock, node distance=3cm](clone){克隆到本地}
(fock) -- (clone);
\path[line]<3-> node[block, right of=clone, node distance=3cm](edit){修改}
(clone) -- (edit);
\path[line]<4-> node[block, below of=edit, node distance=3cm](commit){提交}
(edit) -- (commit);
\path[line]<5-> node[block, left of=commit, node distance=3cm](push){推送远程}
(commit) -- (push);
\path[line]<6-> node[block, left of=push, node distance=3cm](mergeRequst){请求merge}
(push) -- (mergeRequst);
\end{tikzpicture}
\end{frame}
[/cce]
这里主要靠\path指令,用法和beamer中的itemize/item相同,通过指定<n->,让tex在后面第n页上绘制。需要特别注意的是第一个path。必须要绘制一个bounding box,否则在排版的时候会自动把节点进行居中等重排,导致后面的页面和前面的节点绝对位置有所移动。这里每个path会生成一页,这一个frame会包含6页。
你的代码高亮插件用的是什么?竟然RSS输出后依然能够保持样式。
CodeColorer, 貌似是后端渲染之后输出的